It’s easy to notice that the table of contents is becoming popular with many sites nowadays especially as the posts become longer and longer. In this post, we shall look at how to add a table of contents in WordPress using a plugin and without a plugin.
What is Table of Contents
Table of Contents (TOC) breaks down your content into small manageable and easy to consume chunks of data, to give a better experience to the visitors. It allows the user to go to the new location by clicking a hyperlink.
Why Add Table of Contents in WordPress Site
Table of content is very important when there are so many headings and paragraphs to prevent the user from getting lost in the middle of the content or even leaving your page when they cannot get specific content they are searching for.
While we recommend writing long quality content to enhance your on-page SEO, we know very well that many people skim through a long blog and they hardly read everything. TOC, as a result, allows the user to navigate to a more specific place in your post where they want to read.
When your visitors have good experience with navigating and retrieving the right information from your post, they are likely to spend more time and they become easy to convert them to buy your products or even a subscriber.
We shall look at how to add a table of content using the WordPress website which is super easy and does not require any extensive knowledge of HTML.
You can either add you table manually or automatically either using a plugin or blocks, we shall look at both here.
How to Add a Table of Contents in WordPress Without Plugin
May you wonder why should I even care about manual when I can achieve the same result and even more by just some mouse clicks?
Well, the manual mode has two advantages over adding plugin in WordPress;
First – Adding plugins for everything is not a good idea when you have an alternative, since too many plugins can also affect your site speed, and you know speed and ranking go hand in hand.
Second – Manual method can also be used to create a jump link on the same page, where you allow visitors to jump back to a previous section as you reference it by just a click. Here is an example
(Click here to see you a manual jump link on the same page works.)
So you see its pretty simple to refer your visitors to another specific location on the same page or even on a different page.
Enough with stories straight to the point
Step 1: Add a hyperlink to your anchor text
Anchor text in our case will be the text clicked by the user who intends to go to a new location in your post. This might be the text to be found in your Table of content as well.
We shall use step 2 as our anchor text to take the user to step 2 of a procedure with a click.
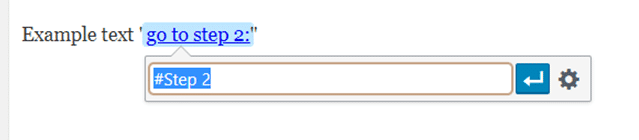
Remember to add # before the text as shown below.
Example text “go to step 2:”

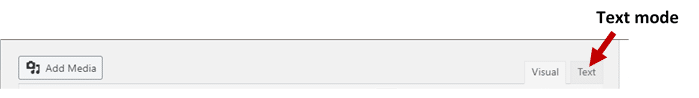
An alternative to this option if you want to type HTML code directly using <a> tag is to type the following code instead. You have to switch to text mode to be able to type this text.
Example text “<a href=”#Step 2″>go to step 2:</a>”
Just use one of the above methods and you are good to go.
Step 2: Add Anchor Link Id to the heading tag
Now you need to go to the headline text that you want to be included in your table of content or jump link on the same page.
In this case, switch your view to text view from the top of WordPress.

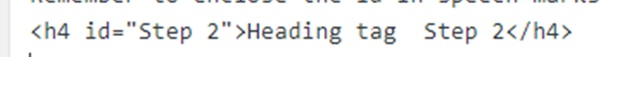
Our link ID will be the hyperlink that we used in the previous step. Go to where the heading tag is in your text and then add the anchor link ID as shown below without adding # character, as shown below.
Remember to enclose the id in speech marks
Heading tag Step 2

This was for my bold text if it was a heading it will be something like this.

You can check on a different procedure for creating manual links from Hubspot
How to Add a Table of Contents in WordPress Using Plugin
There are a number of the table of content plugins available for installation in WordPress, e.g. LuckyWP and Easy Table of contents are some of the most popular ones, whichever plugin you choose to use make sure it’s updated regularly, has the desired features to help you in your tasks, and is SEO friendly. You can either use Block editing mode to add TOC or you use classic editing mode that adds a table of contents automatically.
LuckyWP Global Settings – Using Classic Editing Mode
My favourite plugin has been LuckyWP table of contents, which has very many features compared to others, is highly compatible with other WordPress plugins and themes, it’s SEO-friendly and is ready to use by Google for snippets on the result page. However, it is not regularly updated and that means it can cause compatibility issues with your website, but I will be using it here for the purpose of demonstration.
You can either add your plugin from the plugin menu in the WordPress dashboard area or add plugin manually.
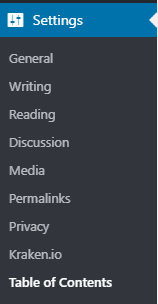
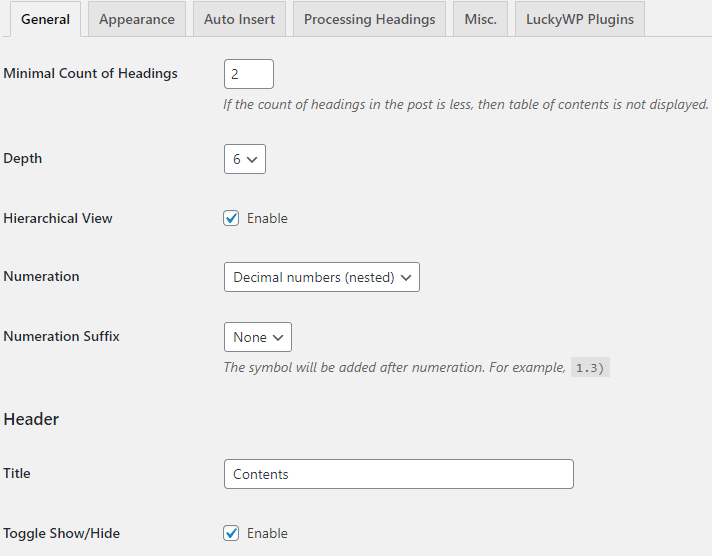
After adding your LuckyWP plugin, point to the Settings menu and then click Table of Content allow you to customize some of the available features in your site.


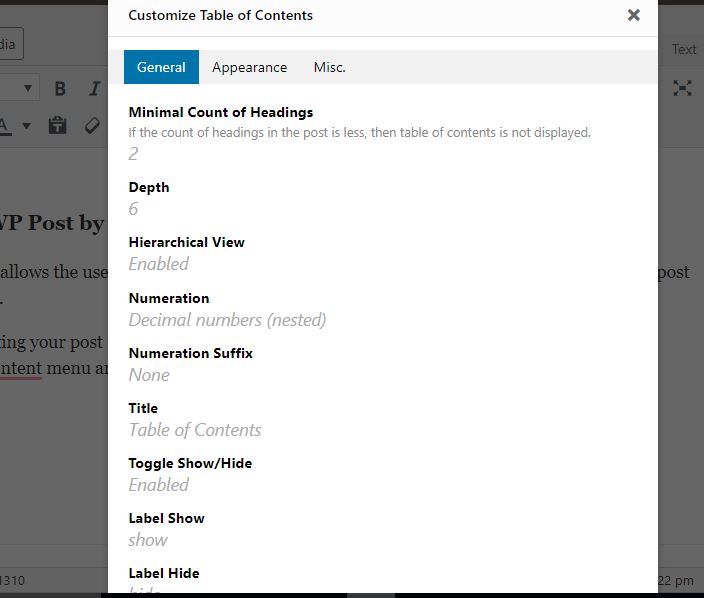
From this screen select the minimum number of headings that are required for the TOC to be added to your post or page. Articles with less than these number of heading will not display TOC.
Setting the depth of headings for the table of contents. Dou you want it to go to two levels or more.
Choose to display the TOC in hierarchical mode or not. This means headings of lower priority will be nested under headings of higher priority.
Set multiple counter bullet formats to choose from; none, decimal, numeric and roman, in order or nested. Also, select the prefix of the numbering such as . or )
Type the header of your TOC, and also set whether you want to see hide and show button to allow the user to toggle between show and hide. You can also set the Table of content to be automatically hidden when opening the post but will have show button just in case the reader wants to display it.

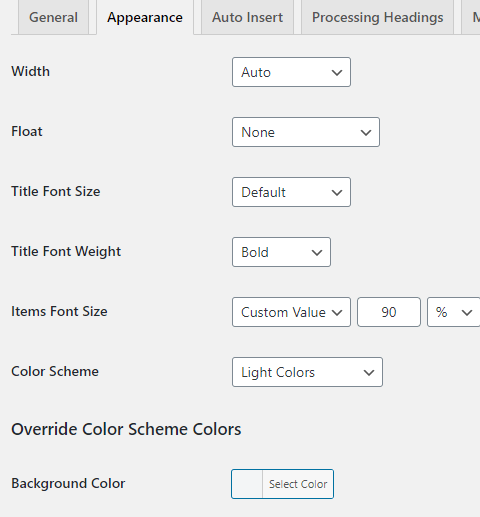
From this screen you can set the appearance of your TOC, this includes the width of TOC, font size, font weight and colour. I advice leaving the width to auto to allow it to self adjust itself depending on the screen size.

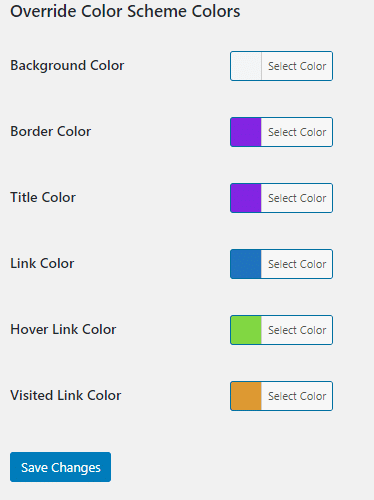
Override colours are used to apply colours to TOC when you move the mouse on top of it and after clicking a link. This may help the user to remember the links they have clicked and the ones they have not visited.

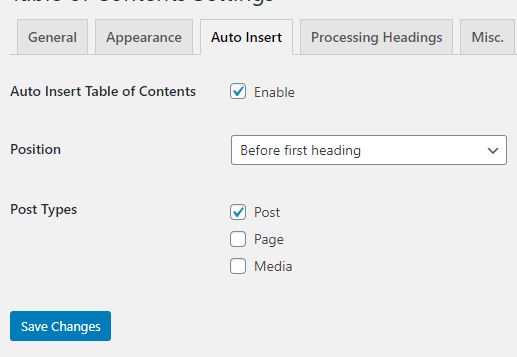
Auto insert button is used to automatically generate and display a TOC for your posts, pages and custom post types by parsing its contents for headers. This means you don’t need to do anything after creating your post but you can always change settings post by post.
You can also select post type to be affected by the auto insert and the position of the TOC in the post, as follows.
- Before first heading;
- After first heading;
- After the first block (paragraph or heading);
- Top of post content;
- Bottom of post content.
I will demonstrate how to add TOC anywhere in your post to override the above settings later in this post.

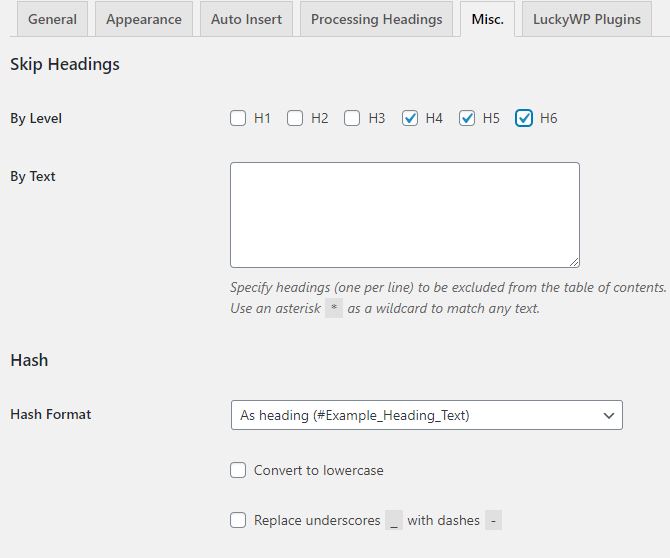
Skip headings by level or text that you don’t want to be used to generate the Table of content.
Use pretty hash in URL (like example.com/faq/#how_do_this), this is important when you want to add a link created by TOC in your URL.

This section also allows you to set the TOC links to nofollow which is important since they are referencing your own page and noindex to prevent your site from being penalized by a search engine.
LuckyWP Post by Post Settings
LuckyWP allows the user to manually override global settings for a particular post, by using “Table of Contents” on the toolbar in the classic editor.
While editing your post using WordPress you will see the LuckyWP button.
Place the cursor where you want the TOC to appear and then click it to open the Table of Content menus and make your adjustments and save.


Note: Don’t forget to save your settings after making your changes so as to take effect.
LuckyWP has other options that allow you to add a table of content manually, that’s is
- Gutenberg block “Table of Contents”;
- shortcode below – just type it anywhere within your post after activating LuckyWP and viola you TOC is inserted.
Adding Table of Contents in Sidebar
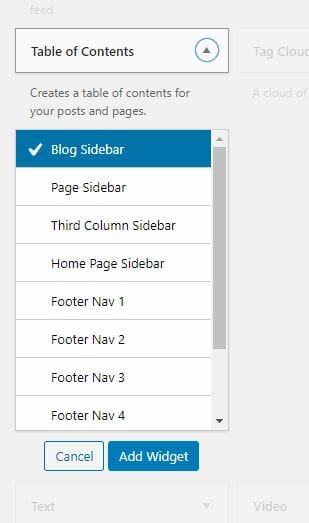
You can also add your TOC in the sidebar through widgets. This might be important especially if you have a floating sidebar.
Open the widget area in WordPress, click on the “Table of Content” widget and select the sidebar that you wish to add the TOC and then click “Add Widget”

Table of Contents Using Blocks Editing Mode in 3 Easy Steps
To add a table of contents using blocks, you may need to add a plugin to support block interface such as Ultimate Addons for Gutenberg but its not a must.
I use “classic editor” plugin which allows a very easy switch from block editing mode (Gutenberg) and classic editing mode (TinyMCE).
Yours may be different if you are using a different plugin for writing.
In this section, we shall create blocks without any additional plugins since LuckyWP supports blocks as well. Make sure the table of content plugin that you shall use supports creation of TOC using blocks, that’s why I suggest LuckyWP plugin.
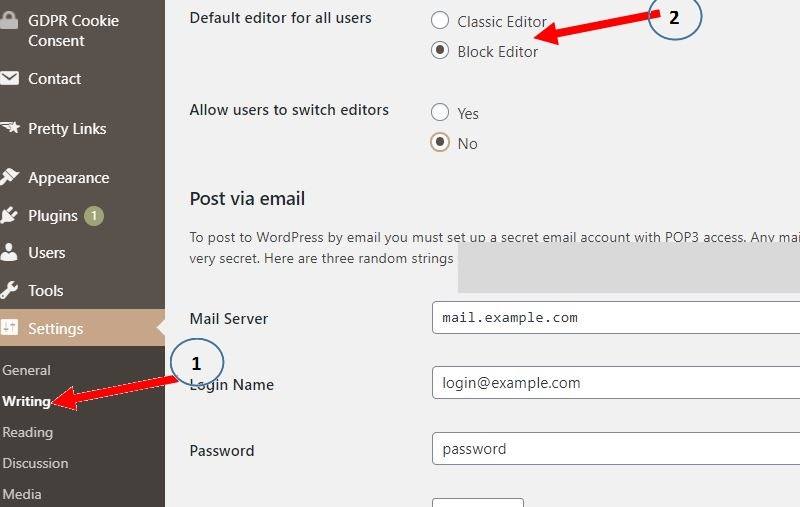
Step 1: The first thing we shall do it to enable the block editing mode from the settings>>writing in your administrator management page.
Don’t forget to hit the save changes button at the bottom of the screen.
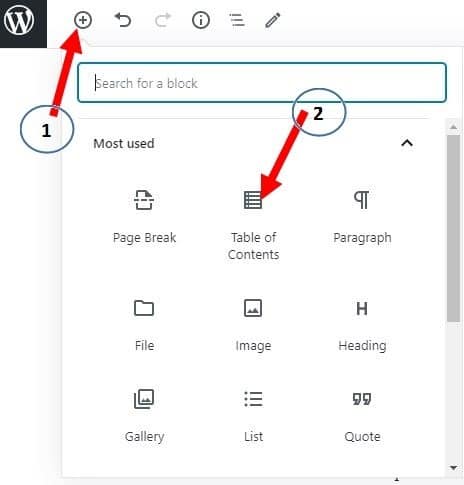
Step 2: Now you can open your post that requires to be inserted with a table of contents. From the toolbar at the top click add block button plus (+) sign. Then click the table of contents button and your TOC will appear in your text.

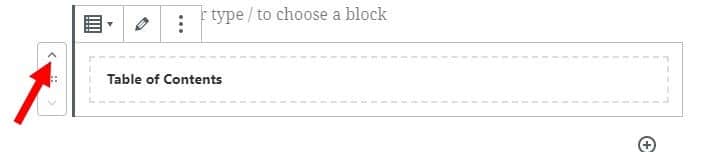
Step 3: If you don’t see your TOC block scroll to the bottom and you will find it there where you can set on the location you want it to appear, by clicking the move up button, until it reaches the right place.

There you are, click preview and you will see your TOC ready.
As you can realize blocks tend to give the user more control over your text but they are not popular to many people, in fact, they are disliked by many.
Learn more about block editor from WordPress.
Final Thoughts – Should you Install Table of Contents?
Getting a table of contents is a matter that requires your individual decision based on the length of your post and necessity.
TOC gives your users a better way to view your page and improves the navigation experience, and hence it’s a way of enhancing your on-page SEO.
TOC also affects the SEO of the page by retaining more users and hence which causes search engines to mark your site as having quality contents and hence ranks higher.
TOC can also be used by the search engines to identify the contents in a specific area of your page while directing the visitors.
There are three ways to add TOC in your article
- Manually without plugin
- Through Classic editing mode using plugin and
- Using Block editing mode using a plugin
The method that you decide to use depends on several factors including your experience with HTML and blocks or the easier to use classic mode.
Some people will consider it wise to use the manual mode so as to reduce the number of plugins in your site which may affect your site speed.
Which method do you use and why?
While it’s not mandatory to have TOC consider it worthy if your content is long. It’s up to you!
We hope this article helped you learn how to create a table of contents in WordPress posts and pages. Feel free to ask any question or recommend new ways to add a table of contents, that I have not highlighted.
You can download and install LuckyWP OR Easy Table of contents here. (This are not affiliate links).
(You have made it here through the manual link, click here to go back to where you were)









Hi James, your content is pretty good, so I kept on reading more articles and I can´t help not commenting. Your ´click here´ and ´go back´ is a great idea as example to follow and see it in action. Thanks. I tested the anchor link on WordPress and it was very easy, following your instructions. I’m pretty sure it’s easier having a plug in but I prefer not to add more as I already have quite a few. Keep sending… Read more »
The same excitement is transferable to your visitors. If you have time you can add your table annually but don’t forget to update your titles when you modify your article.
Best wishes
Thanks so much for sharing this article, I must tell you, this article is for me, for sometimes now, I notice traffic in my website just drop and speed also reduced, I was wondering what could be the cause, from your post you mention that, more than one plugins can affect the speed and the ranking of onse website. I never understand the important of table of content, that is because i’m still learning, you have also make it clear… Read more »
Welcome, just select the most convenient method for you and it will all be done. I would recommend you to use the plugin method since you are new and learning.
Best wishes
Thanks for this, have my website but the thought of actually having a table of content never came to me. This is really informative and I will definitely apply this to my website. It will really help my readers a lot in terms of navigation across my site. Hope it’s okay by you if I share cause there are people like me who have not actually thought about doing this?
Feel free to share and recommend to others as well
Best wishes