Your website can experience some beneficial and harmful effects by speed. Thus, there is a great consideration on website speed testing tools by web developers, marketers, and IT departments. You may be witnessed an impressive impact on the total achievement of your site while your webpage loading speed is improved.
Your performance including user experience to search engine optimization is affected by page speed in almost all of the aspects. In fact, the maximum time that most website users stay on a page to be loaded, before doing something else, is about four seconds.
And it should be mentioned that a faster website leads to better performance. But recognizing the start point may be challenging.
Using a stopwatch to measure how fast your website while your website loads, would not be a suitable way. That’s why most of the consumers consisting of developers and marketers use a wide range of suitable free website speed test tools.
The mentioned tools, almost every day, differ and become up-to-date. Thus, the best 6 free website speed test tools of all times are going to include a few new favourites!
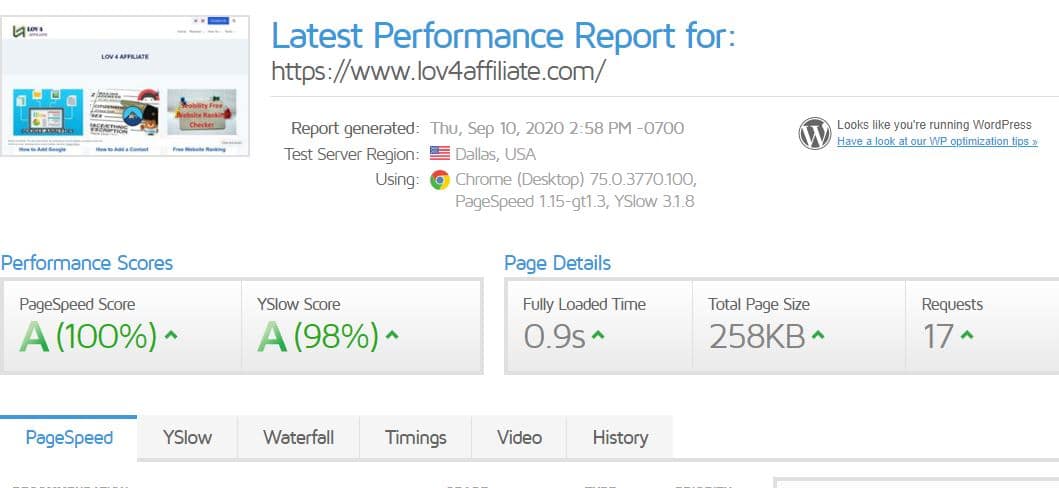
#1- GTmetrix

This tool is classified among the premier free website speed test tools of 2019. GTmetrix is fabulously straightforward. It is enough to put your URL in and hit “Analyze.” The positive point’s of GTmetrix’s strengths are listed below:
• It is completely easy to use the total interface. It’s UX design is easy to navigate and elicits trust.
• Context of the page will give you the speed numbers (as an example, there will is a comparison between your fully loaded time and the overall internet average of 6.7 seconds). Sometimes it’s nice to know how you’re doing relative to the rest of the internet!
• Typing can impart the scores; In other words, where the issues come from (for example, CSS, javascript or server environment) may be a question for you when you are not good at web development.
A pro-level upgrade is available by GTMetrix which allows to access to page settings, controlling, and alerts. However, the accessibility to the test is free and it would be downloaded easily. Moreover, GTmetrix is user-friendly which makes it to be as one of the wonderful page speed tools of 2020.
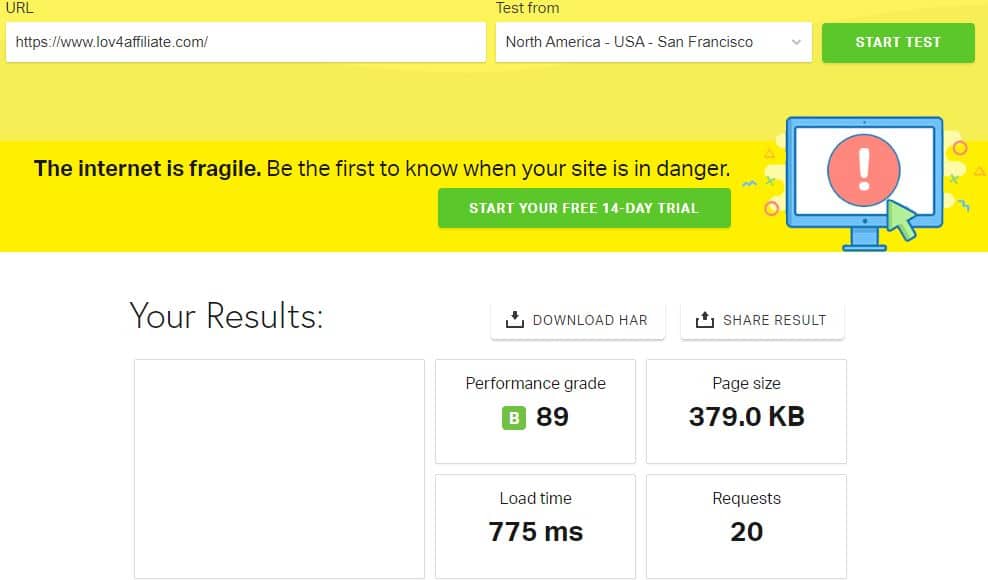
#2- Pingdom

Another fantastic tool for monitoring a website is Pingdom, the utilization of which is easy. Moreover, it is possible for you to choose various geographical locations in order to run an accessible test.
There is an overview to understand the results easily. This overview is based on a detailed report. Recommendations for improving the performance may be available for you at the top and individual resources as they loaded.
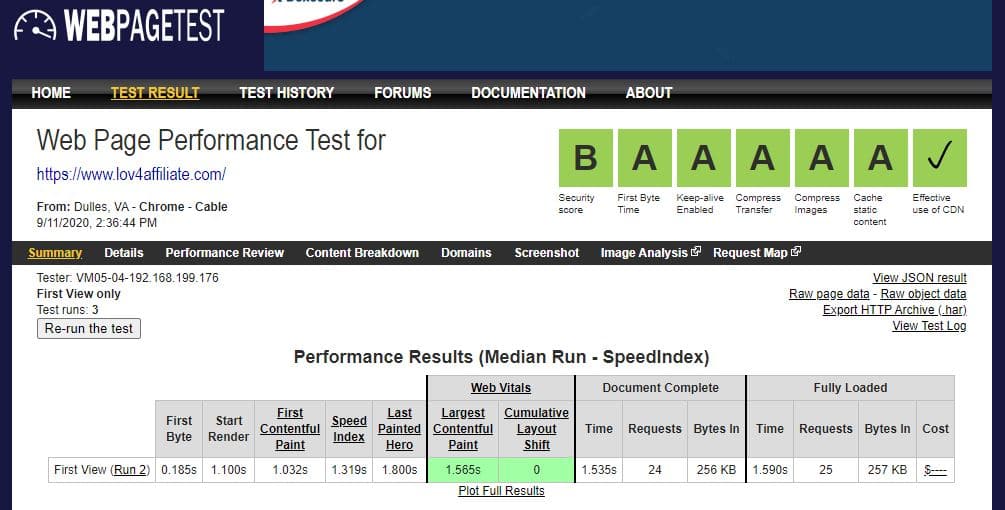
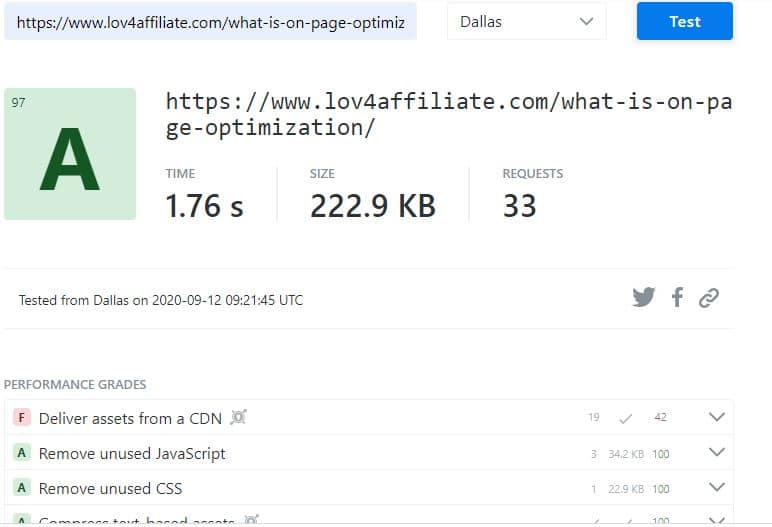
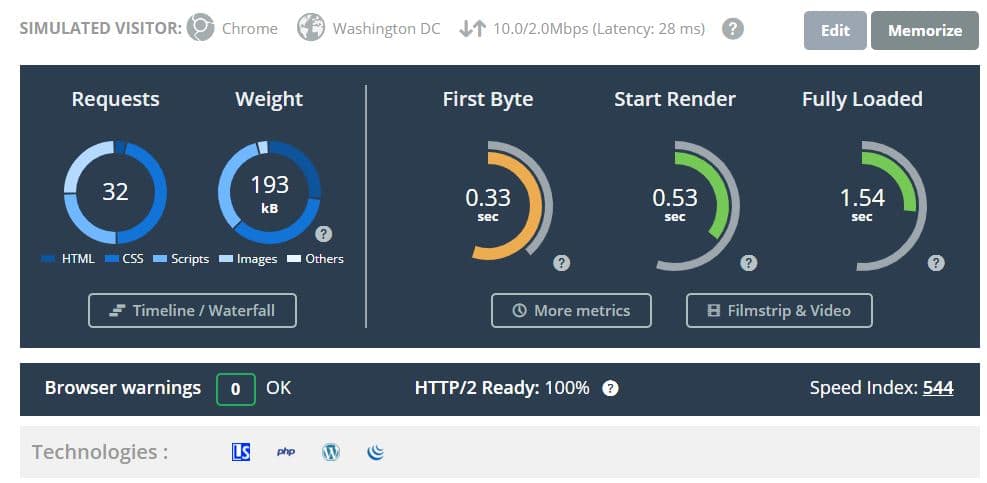
#3- WebPageTest

The third free online speed test tool is Web Page Test. This tool is more progressive than other tools listed in this article. Web Page Test allows you to select a browser and geographic location for your tests.
By default, your test is run three times to obtain the results of your website speed test. The beneficial point of this tool refers to its detailed view of each conclusion. You can observe the report only by clicking the buttons at the header.
#4- KeyCDN

KeyCDN which offers CDN services also has a website speed test tool, performance test tool, HTTP Header Checker tool,
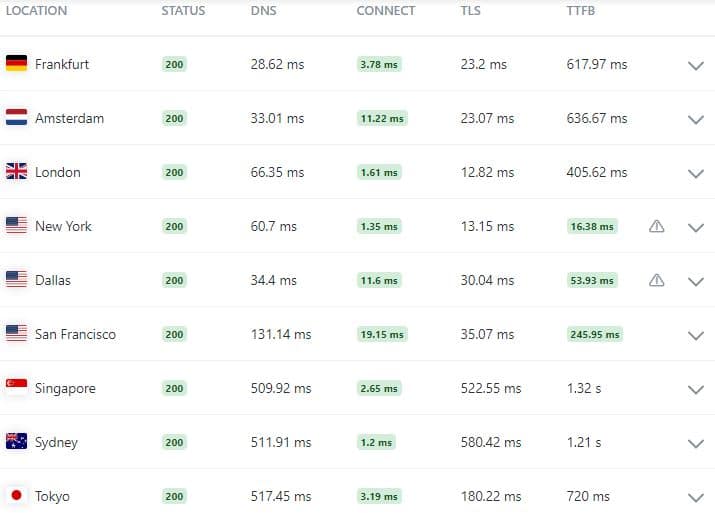
KeyCDN allows a full page speed test that can be performed from 10 different locations around the world. It returns results will give you a breakdown of the requests, content size, and loading time in addition, to a complete waterfall that details the timings and HTTP headers of each asset.
KeyCDN also has a performance test tool for testing the URL speed from 10 different locations and returns results to give a breakdown of the loading times and HTTP response headers.
KeyCDN performance test tool displays result in the following metrics
- DNS – Returns domain name system (DNS) lookup time.
- Connect – Time it takes to connect to the server.
- TLS – Overhead of TLS connection on the individual asset.
- TTFB – Time it takes from when a client makes an HTTP request to it receiving its first byte of data from the server.

c) KeyCDN HTTP Header Checker tool performs an online curl test (is an open-source command-line tool used for transferring data with URL syntax). It allows the HTTP response headers of any URL to be analyzed. Optionally send custom Referer and X-Pull request headers as well as content-encoding options, like Brotli and Gzip.
d) KeyCDN HTTP/2 test allows you to verify if your website supports HTTP/2 protocol and ALPN extension. Read more about HTTP/2 RFC7540
Other KeyCDN metrics includes Brotli compression test and several other test tools on network and security.
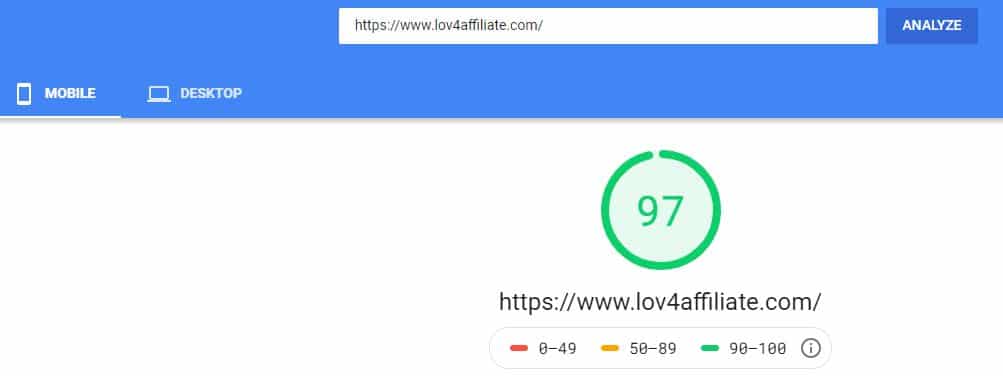
#5- PageSpeed Insights

PageSpeed Insights is arguably the most popular free page speed analysis tool out there, offered by Google to help you analyze your website’s performance and see suggestions on how to make it better.
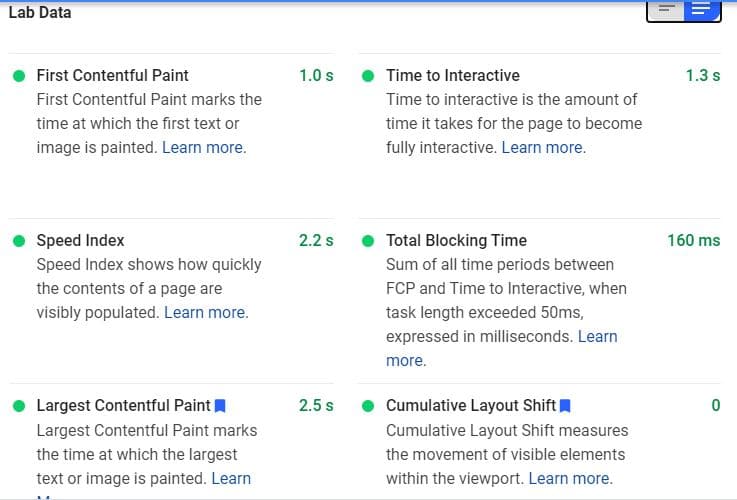
PageSpeed Insight analyses several metrics including
- First Contentful Paint (FCP) – First Contentful Paint marks the time at which the first text or image is painted.
- Time to Interactive –Time to interactive is the amount of time it takes for the page to become fully interactive.
- Speed Index –Speed Index shows how quickly the contents of a page are visibly populated.
- Total Blocking Time –Sum of all time periods between FCP and Time to Interactive, when task length exceeded 50ms, expressed in milliseconds.
- Largest Contentful Paint –Largest Contentful Paint marks the time at which the largest text or image is painted.
- Cumulative Layout Shift –Cumulative Layout Shift measures the movement of visible elements within the viewport.

You will be able to see over 30 different page metrics audits to help you improve your page loading speed.
Unlike other tools such as Gtmetrix and Dareboost, PageSpeed Insight does not allow to select a specific location to test from neither does it allow you to select any specific device. It does not offer a link to share with collaborators and social media share.
#6- Dareboost

Another free page speed test that uses simple and understands graphical interface is Dareboot. This tool provides a quality and performance report and contains a lot of important pointers that are clearly given. Also, it suggests beneficial and accessible insights for beginner users and web developers.
A number of charts are available that give essential information about a quick visual overview of website performance and page loading speed. Moreover, a list of tips and best practices is shown and how these apply to your website, covering both areas to improve upon as well as areas you’re clear on. You can browse through these as a general list, or by categories, such as for the impact on accessibility, security, or SEO. The information is well presented, and clear explanations are detailed as required.
Consequently, Dareboost is a wonderful free tool that gives you a comprehensive overview; while its use for users is not difficult. Especially, this tool offers suitable insights to beginners who want to obtain some useful information about improving their own page speeds.
Final Thought- Improve Your Speed, Win the Race
You can use each of these six website speed test tools for the latest year to enhance your performance. While you use each of them, it may be possible for you to enhance preferences for a specific character set or style of report.
Consequently, the general recommendation for you is to search and use GTmetrix since it carries suitable features and even you can create a free account for yourself.
The listed website speed test tools help you in the following issues: getting your bearings, tracking your success, and proving your worth. And more importantly, you can do all of these by the tools for free. The most suitable way to thank such a great feature is just to start working with your website now.
In a case you are paying attention to speed, one of the operations below may be done:
- Installing a caching plugin on your site e.g WP rocket, W3 cache, Lightspeed cache e.t.c,
- Switching to a faster web host e.g. A2 hosting, Cloudways or WPX hosting depending on your budget.
- Installing Image optimization plugin e.g Imaginify, Shortpixel e.t.c.
- Switching plugins that slow your website with a better one, especially social plugins.
- Using CDN to decrease latency, e.g. Cloudflare, QUIC CDN, Amazon
- Using a fast theme e.g. Kadence, Astra, Generate press
You can also learn more about on-page optimization here.