The loading speed of a website is something that usually attracts the webmaster’s attention because it is an important factor for many reasons. It is something that affects the experience of the user. If the speed of a website is slow, the user is going to be less satisfied with the performance of the website.
Site speed is also one of the most important considerations in technical SEO (Search engine optimization) A speedy website is more likely to rank better on google. All these factors make the speed of a website a very important component to consider. In this article, the factors that affect your website speed will be discussed.
Bad coding or Poor Theme
The quality of the coding of the website or your theme of choice is also important in the speed of the website. Not everyone is a true website developer. A skilled website developer can write efficient code in the best format possible to optimize the running speed of the codes.
Since not everyone can write such codes, it is strongly advised to hire a professional web developer. Make sure that you find a professional and skilled coder that can write suitable codes for you in the best and fastest possible format.
Theme selection can be tedious, especially bearing in mind there are more than 3,000 themes available in the WordPress depository for your selection, not to mention other themes outside WordPress. Select your website theme from a reputable developer in terms of speed, theme size, number of requests, regular updates and support.
Some online tools help you check if your website has all the proper technical standards. Meta SEO Inspector is a tool that allows you to check the SEO technical factors in a website. This helps you understand if your website is written professionally or not.
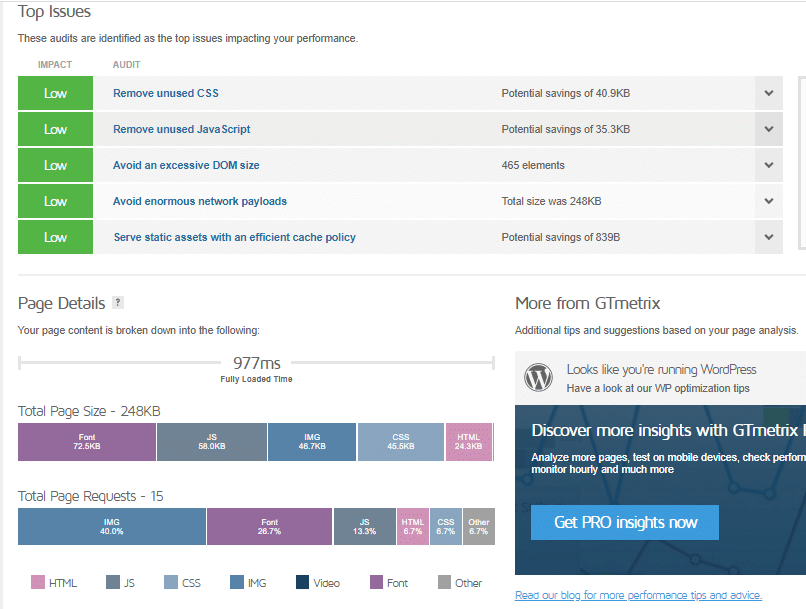
Consequently, you will get an idea of how well your web developer knows his work. GTmetrix is another tool that is used for calculating the loading speed of a website. It shows you how long it will take for your website to completely load. Along with that, it gives you some scores on the factors on your website. It is a great way to examine the speed of your website.
Hosting:

The server and the hosting company of the website play an important role in the speed of a website. There is nothing that the website owner can do about this; except try to choose a hosting company that has value for your money, reasonable quality and customer service.
Customer service is important at the times that the server crashes is hacked or is infected. A bad service can have your website down for a long time without you being able to communicate with the hosting company.
It is also very important to pay attention to the accounts that your hosting companies have on one server. If there are more accounts on one server, the hosting will most likely have a lower speed.
If you have a website with a huge database, this factor becomes extra important for the speed of your website. If your website has a big database try to use non-shared hosting, Which has only one account on one server. This is going to have a bigger price tag, but it has a considerable impact on your website speed.
Heavy front-end:
The front-end is the section of the coding of the website that is shown to the user. In other words, it is all the visual factors shown on the website that have been coded by the web developer of the website. Sometimes the coder tends to use some heavy functioning front-end elements. This causes the website to slow down and increases the loading time for the page.
There are professional ways that can help with using some heavy front-end elements if needed; however, it has to be executed professionally by an expert.
File sizes and Page Compression
This is an obvious factor in the speed of a website. The larger the file sizes on a website are, the more time it takes to fully load the pages. Almost a decade ago this used to be a huge issue for web developers. Nowadays, there are great compression tools that can make almost every file smaller without having a major impact on the quality of the file.
Great web developers take some time and optimize the files they want to use as much as possible. Since the smaller sizes, gets the website faster, compressing is very important for the speed of a website.
Use Gzip or Blotli a software application for file compression, to reduce the size of your CSS, HTML, and JavaScript files that are larger than 150 bytes.
Do not use gzip on image files. Instead, compress these in a program like Photoshop where you can retain control over the quality of the image. See “Optimize images” below.
Avoid Poor Plugins
Plugins are used by web developers to add some instant functionality to the websites. Plugins are super important for those who use WordPress to build websites. While plugins are amazing and have great results, having too many plugins on your website can slow down your website.
A professional web developer should try to use plugins efficiently instead of adding all the plugins that seem useful for the website. Along with the number of plugins, the quality of a plugin is also effective in the speed of a website.
This means that if you have gotten the plugin from an unreliable source, it might hurt the speed of your website. It can even cause some security issues for your website too. Try to make sure that you get the plugins from a reliable source, which is regularly updated.
Please avoid abandoned plugins- plugins that have not been updated for a very long time. They can be a source of security risk.
You are likely to find more than one plugin performing the same task, it’s good practice to test your choice to ensure it has minimum impact on your website speed. I always promote plugins that I have tested myself and verified their performance.
Perform HTTP Caching
Caching is a technology that stores a copy of a given resource and serves it back when requested instead of re-downloading from the originating server, or storage location
There are several types of caching (learn more about web caching here). There is a browser and proxy cache which is client-side caching, as well as PHP and object caching which is server-side caching.
Users’ browsers can be authorized to cache a lot of information (stylesheets, images, JavaScript files, and HTML) so that when a visitor comes back to your site, the browser doesn’t have to reload the entire page.
It’s a good practice to cache resources until they change and not any longer, to prevent serving stale resources to your visitors. This can be achieved by setting the “expires” header which dictates for how long you want that information to be cached in the browser. In many cases, unless your site design changes frequently, a year is a reasonable period.
On the other hand, ensure you have enabled a PHP cache such as OPcache, Memcached, or Redis. This will increase the overall speed by caching the compiled PHP code and database resources on the server’s memory, instead of compiling them on every request. (Let us not be too technical here)
You may need to consult your hosting provider to identify the kind of server-side caching available for you and how to enable it. Many hosting providers on managed servers, have some default technique set that does not require you to do anything.
You may need to use caching plugins to enhance your website caching, which will depend on your host, server software, and availability of resources. Some hosting companies such as Kinsta and Cloudways have their caching software that is already optimized for their servers.
My favourite plugins are Litespeed Cache (LSCWP) which is free for lightspeed servers and WProcket which is a premium plugin and compatible with many server software. Which is your favourite caching plugin? Please tell me in the comment.
Adding caching plugins and setting them up can easily break your site, read the manuals and test carefully before going live on the production site.
Optimize All Your Images
Be sure to serve your visitors with images that are no larger than they need to be, and also that they are in the right file format, such as png, jpg or webp. Webp format is capable of reducing image file size up to 34% smaller than JPEG and PNG images while retaining high quality. and that they are compressed for the web. You may need to optimize your images before loading them to your WordPress or install plugins that can optimize for you automatically as you load.
My favourite plugin is Imagify, another plugin that works well is short-pixel. Which is your favourite image optimization plugin? I would like to hear and try them myself.
Use CSS sprites to create a template for images that you use frequently on your sites like buttons and icons. CSS sprites combine your images into one large image that loads all at once (which means fewer HTTP requests) and then display only the sections that you want to show. This means that you are saving load time by not making users wait for multiple images to load.
Use Content Delivery Network (CDN) :
Content delivery networks (CDNs), are networks of servers that are used to distribute the load of delivering content. Essentially, copies of your site are stored at multiple, geographically diverse data centres so that users have faster and more reliable access to your site, from whichever part of the world they might be.
There are several freemium CDN service providers such as Cloudflare and Quic as well as premium ones which have additional features such as security, compression, DNS hosting and much more.
If your website is infected
Your website might as well be infected with malware that may increase server payload or alter your website code. It’s good practice to ensure you have a good website security solution such as Sucuri Security, Wordfence, Itheme or any other.
Be careful when adding security plugins since they can break your site depending on your hosting restrictions, it’s better to test them on a staging site.
Also, ensure your hosting solution provides high-quality server-side protection if you are on managed servers.
Third-party resources
If your website is loading some resources from a third-party site, you are likely to experience some impact. However, not all third-party sites will cause a negative speed impact. You need to test using website test tools such as google page speed or Gtmetrix to identify the third-party resources and their impact on your site speed.

Conclusion on Website Speed
What do you see when you test your website using tools like Gtmetrix and others, as seen above? The top issues suggest the areas that you are supposed to focus on just as a guide. If all colours are green then you have nothing to worry about, for orange means, there are some improvements needed, while red means your site needs your attention.
Website speed has seen a major improvement over the years. Thanks to the great technology and internet upgrades in the 2010s. These days, an average user can load most websites in a couple of seconds. If there is a website that takes longer to load, it probably has paid no attention to the factors we mentioned in this article. Use the information in this article and add some simple updates to your website to make it faster, therefore more pleasant for the users.
Make sure you keep your server software and plugins up to date since some updates are used to enhance performance and security.